学校のホームページは、受験生や保護者が最初に目にする「顔」の部分です。
ホームページを閲覧してもらうことで学校に興味を持ってもらい、ぜひ入学してほしいと考える方は多いでしょう。
この記事では、訪問者が知りたい情報に到達するための基本的な考え方や注意点を解説します。
Contents
学校のホームページ制作でまず決めるのは「トップページ」ではなく「サイトの全体像」
学校のホームページ制作の依頼者の中には、「トップページが最も重要である」と考える方も多いです。
確かにホームページのトップは、学校に限らず最初に目に入る部分であるため、訪問者に印象付けたいでしょう。
しかし、トップページの構成を考えるのは最後です。
まず最初に考えるべきは「受験生や保護者が一番知りたい情報をすぐ見つけられるか?」ということ。

ほとんどの学校において、ホームページ上でアクセス数が多いメインコンテンツは以下の2つです。
- 受験生参加行事(学校説明会、オープンキャンパス、見学会、体育祭、文化祭など)
- 入試要項
学校のホームページを訪問する受験生や保護者は、上記2つのコンテンツを調べるためにアクセスすることが多いです。
そのため、ホームページのトップにインパクトのある文言を書いたり目を惹くデザインで装飾したりしても、説明会・オープンキャンパス・入試要項など「訪問者が求める情報」がわからなければ離脱してしまいます。
学校のホームページを制作する際は、まずはサイトの全体像を整理し訪問者が求める情報を明確にした上で、最後にトップデザインを決めましょう。
学校ホームページの構成を作成する際の3つの注意点

それでは、学校のホームページ構成を作成する際に注意すべき点はどのようなものでしょうか?
実際に私が手がけた「ホームページの階層資料」をもとに解説します。
ホームページ制作時の注意点は以下の3つです。
- ホームページの階層が深いのはNG
- メニューの最適な数は5つ
- 「中高一貫校」「中学のみor高校のみ」における違い
以下で詳しく解説していきます。
ホームページの階層が深いのはNG
学校のホームページ制作時は、サイト内の階層をあまり深くしないことが重要です。
サイトの中には、「まず1ページ目で大枠を解説し詳しい説明は別ページで!」という構成にしているところもあります。
しかしこのページ構成では、いちいちクリックする手間が発生するため途中で訪問者が離脱するかもしれません。
例えば、教育の特色に関する話を複数のページ構成に分けて解説すると、ページ移動しなければなりません。
そのため、せっかく詳しく説明した教育内容を見てもらえない可能性が高くなります。
なので、訪問者にクリックさせるのではなく「ページをスクロールすればすべての情報がわかる」という状態にすることで、離脱率は改善されます。
具体的には、2階層以内に収まるページ構成を意識すると良いです。
メニューの最適な数は5つ
ホームページのメインメニュー数は「5つ」が最適です。
これは「マジカルナンバー」という説に基づいています。
つまり、メニューの数を3~5個前後にすることで「このホームページにはどういうコンテンツがあるのか?」を瞬間的に把握できるのです。
このマジカルナンバーに従い、制作したホームページの多くは、大メニュー5つ×付随する中メニュー5つという階層で制作しています。
「中高一貫校」「中学のみ or 高校のみ」における違い
- 「中高一貫校」のサイトか
- 「中学のみor高校のみ」のサイトか
という条件によって、ホームページの構成は異なります。

上記の図の見方ですが、左が「中高一貫校のホームページ構成」、右が「中学のみor高校のみのホームページ構成」です。
学校紹介や進路など大まかなページ構成は同じです。
しかし、左右で以下の違いがあります。
- 左(中高一貫校):中学受験生向けと高校受験生向けそれぞれのコンテンツがある
- 右(中学のみor高校のみ):学校ごとのコース名がある
あくまでも一例ですが、中高一貫校ならではのコンテンツや、中学のみor高校のみならではのコンテンツがあるのです。
サブメニューについての考え方

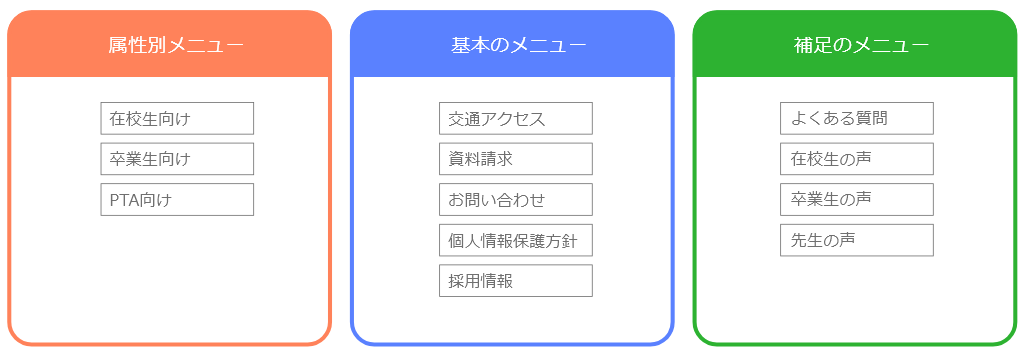
サブメニューは以下3つに分類できます。
- 属性別メニュー:「在校生向け」というような、訪問者の属性が分かれるコンテンツ
- 基本のメニュー:学校の基本情報をまとめたコンテンツ
- 補足のメニュー:「よくある質問」「在校生の声」のようなより深い興味を掘るためのコンテンツ
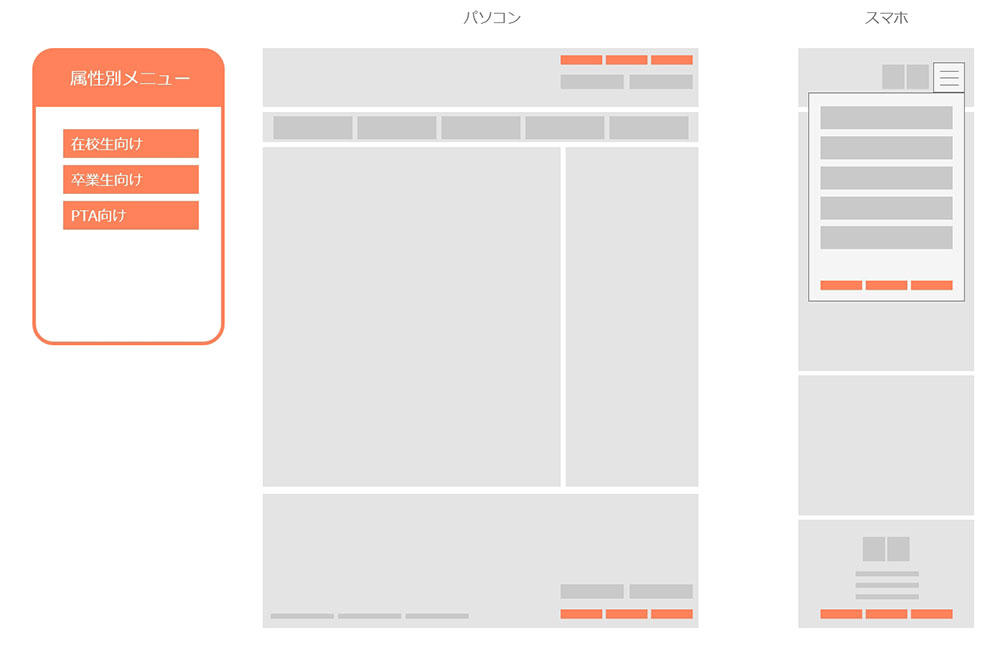
「属性別メニュー」では配置がポイント

属性別メニューの配置時には十分な配慮が必要です。
学校のホームページは、基本的に受験生と受験生の保護者向けに制作されています。
例えば、メインコンテンツである入試要項や行事紹介などは受験生が主に閲覧する部分です。
とはいえ、在校生と保護者もホームページを閲覧しますし、卒業生が訪問することもあるでしょう。
そのため、属性別メニューは「メインの受験生向けではないため端の方だが目線には入る位置」を意識して設置することが重要です。
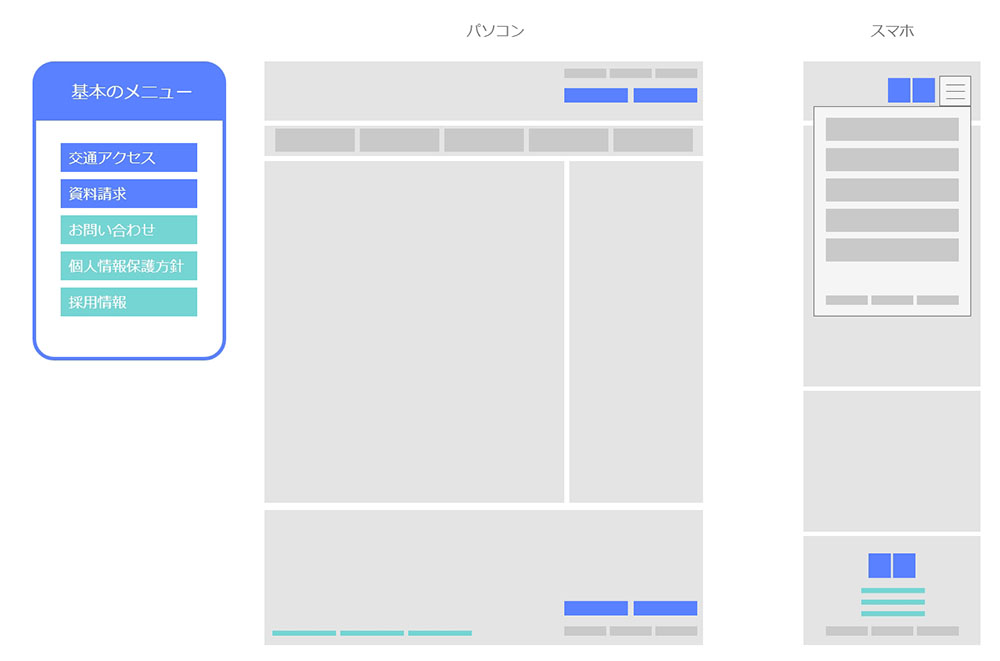
「基本のメニュー」では優先順位を明確にする

基本のメニューでは、受験生および保護者が求める情報の中で「優先度が高い内容」を明確に提示しましょう。
学校のホームページにおける基本のメニューとしては、以下が該当します。
- 交通アクセス
- 資料請求
- お問い合わせ
- 個人情報保護方針
- 採用情報
この中で提示する優先度が高いのは「交通アクセス」「資料請求」です。
なぜなら、「交通アクセス」は受験生および保護者が説明会や行事へ参加する際に必須ですし、「資料請求」は学校に興味を持った訪問者が起こす次のアクションとして必要だからです。
重要な「交通アクセス」「資料請求」は、トップページだけでなく、ホームページのどこからでもクリックできる場所に配置しましょう。
「お問い合わせ」「個人情報保護方針」「採用情報」もすべてのページからクリックできるようにはしますが、「交通アクセス」「資料請求」と比較して端に設置しても問題ありません。
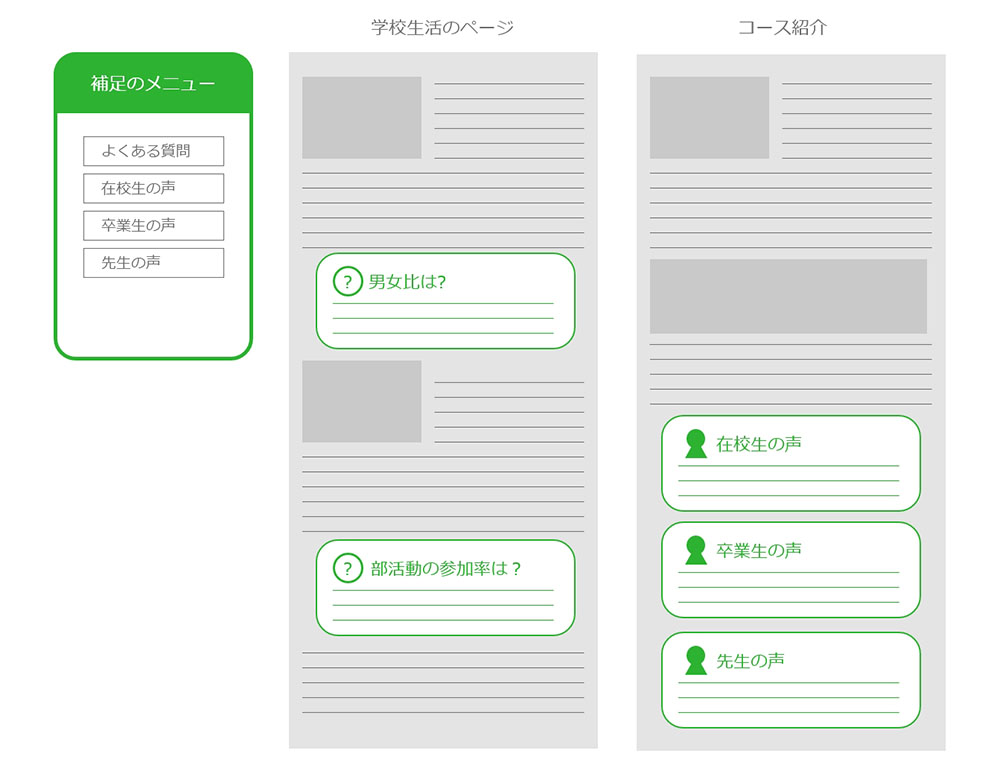
「補足のメニュー」は1つのページに集約する

補足のメニューには以下が当てはまります。
- よくある質問
- 在校生の声
- 卒業生の声
- 先生の声
上記のメニューは、それぞれ個別のページとして作られることが多いです。
しかし補足のメニューに関しては、それぞれ個別のページを作成するのではなく、「学校生活のページ」などの一部として1ページ内に組み込みましょう。
なぜなら、上記の項目は「わざわざページを探してまで見ようとする人の割合」が少ないためです。
例えば「在校生の声は?」「先生の声は?」などの質問は、コンテンツの一部に含まれている場合、ユーザーの目に留まりますが、最初から男女比や参加率をピンポイントで調べる人はあまりいません。
「部活動の男女比は?」「部活への参加率は?」などに関しても同様です。
そのため、わざわざページ構成を分けるよりも、「コース紹介」「部活動紹介」などの中にひとつのコンテンツとして組み込んだほうが良いです。
例えば「品川エトワール女子高等学校」では、コース紹介ページの中に卒業生の声や在校生の声などを掲載しています。
検索エンジン対策(SEO対策)でページ数が多いほうがいい?

学校のホームページを制作する場合は、SEO対策よりも訪問者が求める情報を見やすい構成で提示できているか?を重視することが大事になってきます。
そもそも学校のホームページを訪問する方の大半は、ピンポイントで「学校名」を検索しています。
つまり、先に学校名を知り、興味を持った上でホームページにアクセスする方が大半です。
そのため、学校にあまり興味がない新規ユーザーを獲得するためにSEO対策を行うよりも、すでに興味を持っている受験生や保護者に対して「必要な情報を整理して提供する」ということが重要です。
ホームページのコンテンツとして通常のページ内容をしっかり作り、普段のブログ更新を行っていれば、ホームページとしての検索エンジン対策は十分です。
学校を認識していない受験生・保護者に対するアプローチは、メディア・SNS・広告など、別のアプローチを考える必要があります。
目先のデザインにこだわりすぎることなく、「訪問者がどんな学校情報を知りたいのか?」正しく把握した上でホームページを制作しましょう。
